
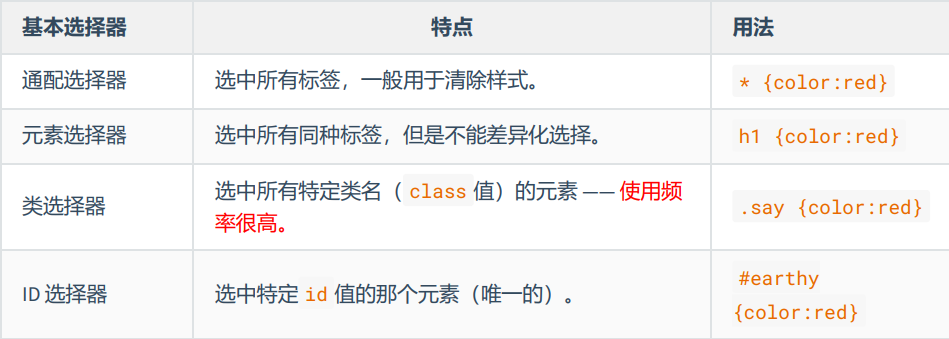
CSS基本选择器
- 通配选择器
- 元素选择器
- 类选择器
- id 选择器
通配选择器
- 作用:可以选中所有
HTML元素。 - 语法:
* {
属性名;属性值;
}
- 举例:
/* 选中所有元素 */
* {
color: orange;
font-size: 40px;
}
在清除样式方面有很大作用
元素选择器
- 作用:为页面中_某种元素统一设置样式。_
- 语法:
标签名 {
属性名:属性值;
}
- 举例:
h1 {
color: orange;
font-size: 30px;
}
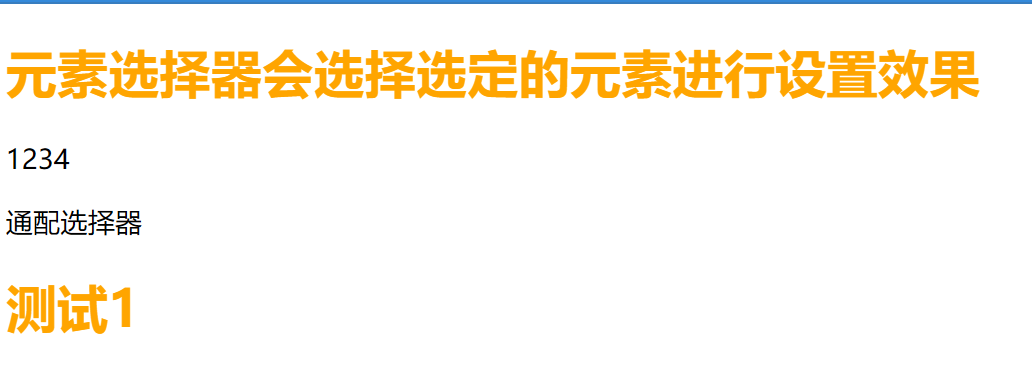
例如说用该选择器对以下代码进行设置:
<h1>元素选择器会选择选定的元素进行设置效果</h1>
<p>1234</p>
<div>通配选择器</div>
<h1>测试1</h1>
得到的就是以下样式:
备注:元素选择器无法实现差异化设置,例如上面的代码中,所有的 p 元素效果都一样。
类选择器
- 作用:根据元素的class值,进行选中元素。
- 语法:
.类名 {
属性名:属性值;
}
- 举例:
.student{
color: blue;
font-size: 40px;
}
可以选中所有class为student的元素,对于 <div class="student">软件工程1班</div>来说,效果如下图:
一个元素的
class可以写多个值,用空格隔开,如:<div class="student soft">软件工程1班</div>。
ID选择器
- 作用:根据元素的
id属性值,来精确的选中某个元素。 - 语法:
#id值 {
属性名;属性值;
}
总结

CSS复合选择器
- 复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
- 复合选择器可以在复杂结构中,快速而准确的选中元素。
交集选择器
- 作用:选中同时符合多个条件的元素。(且)
- 语法:
选择器1选择器2选择器3 { } - 举例:
<style>
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */
p.beauty {
color: blue;
}
/* 选中:类名包含rich和beauty的元素 */
.rich.beauty {
color: green;
}
</style>color: green;
}
并集选择器
- 作用:选中多个选择器对应的元素,又称:分组选择器。(或)
- 语法:
选择器1,选择器2,选择器3 { } - 举例:
一般将每一个类名都换一个行,美观
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */
#peiqi,
.rich,
.beauty {
font-size: 40px;
background-color: skyblue;
width: 200px;
}
后代选择器
- 作用:选中指定元素中,复合要求的后代元素。
- 语法:
祖先选择器 后代选择器 { }(先写祖先,再写后代)
选择器之间,用空格隔开
- 举例:
<style>
/* 选中ul中的所有li */
ul li {
color: red;
}
/* 选中ul中所有li中的a */
ul li a {
color: orange;
}
/* 选中类名为subject元素中的所有li */
.subject li {
color: blue;
}
/* 选中类名为subject元素中的所有类名为front-end的li */
.subject li.front-end {
color: blue;
}
</style>
注意:
- 后代选择器,最终选择的是后代,不选中祖先。
- 儿子、孙子、重孙子,都算是后代。
- 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能 p 中写 h1 ~ h6 。
子代选择器
子代选择器只能选择直接子代,即第一层子元素,不能选择更深层的子代。
- 作用:选中指定元素中,复合要求的子元素(儿子元素)。(先写父,后写子)
- 语法:
选择器1>选择器2>选择器3 { } - 举例:
<style>
/* div中的子代a元素 */
div>a {
color: red;
}
/* 类名为persons的元素中的子代a元素 */
.persons>a {
color: red;
}
</style>
- 子代选择器,最终选择的是子代,不是父级。
- 子、孙子、重孙子、重重孙子 … 统称后代!,子就是指儿子。
兄弟选择器
选择的都是指定下面的兄弟
相邻兄弟选择器
- 作用:选中指定元素后,复合条件的相邻兄弟元素。
一定是紧挨着的下一个**** (睡在我下铺的兄弟)
- 语法:
选择器1+选择器2 { } - 示例:
/* 选中div后相邻的兄弟p元素 */
div+p {
color:red;
}
通用兄弟选择器
- 作用:选中指定元素后,符合条件的所有兄弟元素。(睡在我下铺的所有兄弟)
- 语法:
选择器1~选择器2 { } - 示例:
/* 选中div后的所有的兄弟p元素 */
div~p {
color:red;
}
紧挨着
属性选择器
- 作用:选中属性值符合一定要求的元素
- 语法:
1. [属性名] 选中具有某个属性的元素。
2. [属性名=“值”] 选中包含某个属性,且属性值等于指定值的元素。
3. [属性名^=“值”] 选中包含某个属性,且属性值以指定的值开头的元素。
4. [属性名$=“值”] 选中包含某个属性,且属性值以指定的值结尾的元素。
5. [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。 - 举例:
<style>
/* 选中具有title属性的元素 */
[title]{
color:red;
}
/* 选中title属性值为atguigu的元素 */
[title="atguigu"]{
color:red;
}
/* 选中title属性值以a开头的元素 */
[title^="a"]{
color:red;
}
/* 选中title属性值以u结尾的元素 */
[title$="u"]{
color:red;
}
/* 选中title属性值包含g的元素 */
[title*="g"]{
color:red;
}
</style>














![[激光原理与应用-98]:南京科耐激光-激光焊接-焊中检测-智能制程监测系统IPM介绍 - 2 - 什么是激光器焊接? 常见的激光焊接技术详解](https://img-blog.csdnimg.cn/direct/cb6a02565e544d97a705d3a6dd7ddcc9.png)